Creating multi-pages
Let’s build a simple multi-pages web application. As usual, we’ll start by building the skeleton of the app:
- First, we’ll create a new file. We will call it app.py.
- Then, open the app.py file in Sublime Text and import streamlit.
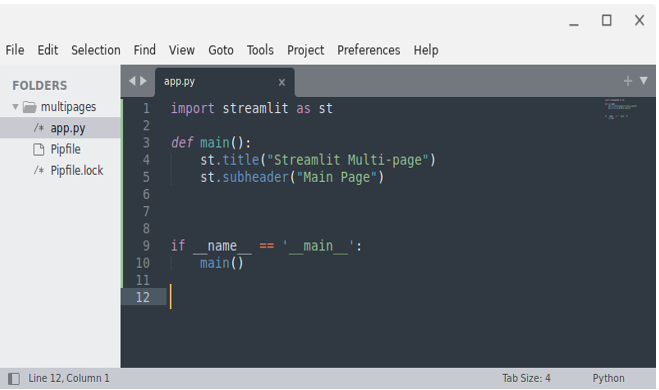
- Now, create a main function that displays just the title, as shown in Figure 14.17:

Figure 14.17: The basic skeleton for our “multi-page” web app
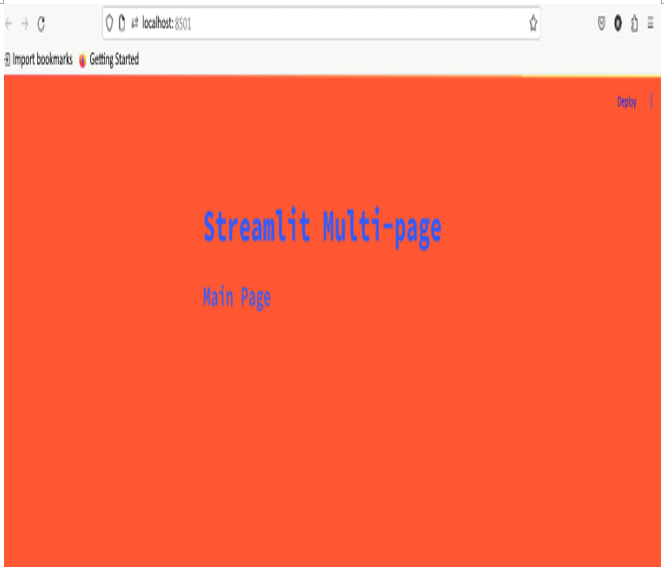
As you can imagine, the preceding code produces a rather simple web app in the browser. This is the result:

Figure 14.18: The starting point
Please note that the theme is still the one we configured in the Understanding theming and .toml files section.
Now, let’s create a directory named pages. This directory must be at the same level as our main file – that is, it must be in the same folder as the app.py file. We can write the following instruction in the terminal:
mkdir pages
Now, we can move inside this pages directory and then create a new file named page1.py. To do so, we must write the following instruction in the terminal:
cd pages
touch page1.py
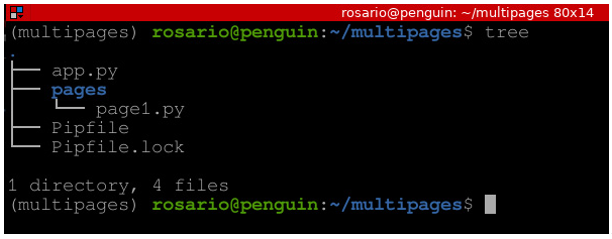
The structure of our folders is shown in Figure 14.19:

Figure 14.19: The structure of our folders and files
There is a root directory containing the app.py file and a directory named pages. There is also a file named page1.py inside the pages directory.
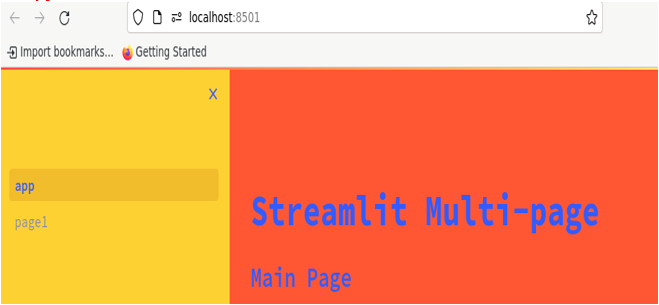
If we check our browser, we’ll see that Streamlit automatically recognized the presence of two pages – one named app and another named page1:

Figure 14.20: Two pages in the sidebar
The names of the two pages in the sidebar are the same as the names of the Python files in our directories, just without .py.
Upon clicking on page1, we get an empty page because the page1.py file is still empty. Let’s move back to Sublime Text and add some code to it:

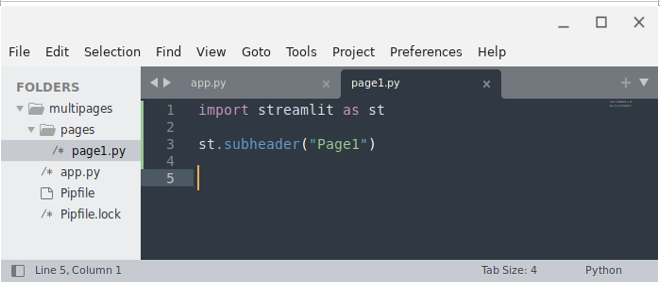
Figure 14.21: Some simple code to add to the page1.py file
The new code is very simple – it just prints Page1 on the screen. This is the result:

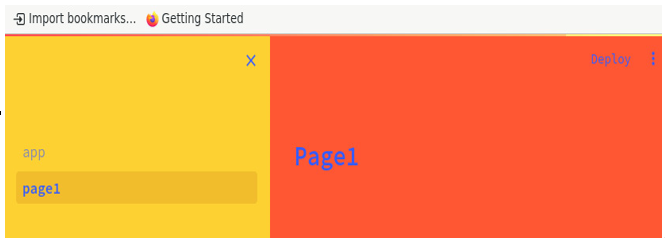
Figure 14.22: The result after clicking on page1
We can continue in the same way by creating a new file named page2.py inside the pages directory. In the terminal, we can simply write the following:
cd pages
touch page2.py
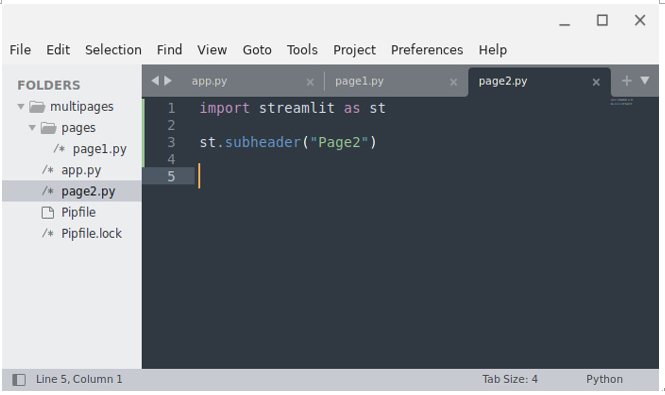
Then, moving to Sublime Text, we can edit the page2.py file in the same way we did with page1.py, as shown in the following figure:

Figure 14.23: Some simple code to add to the page2.py file
This is the result in the web application:

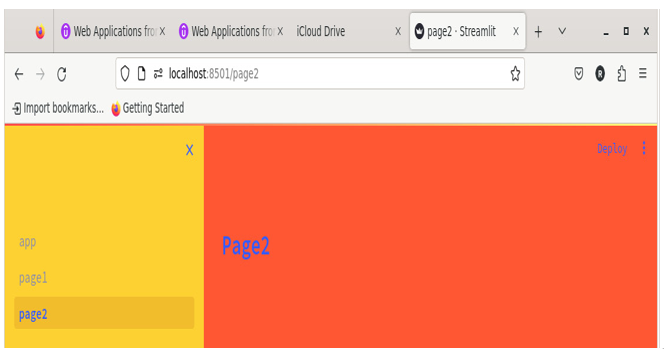
Figure 14.24: A new page in our multi-page web application
As we can see, we have a new page in the list in the sidebar. After clicking page2, a new page can be visualized in the main part of the web application.
Let’s create another file inside the pages directory, this time naming it new_feature.py. We’ll add the same code we used for page1.py and page2.py to it. This is the result in the browser:

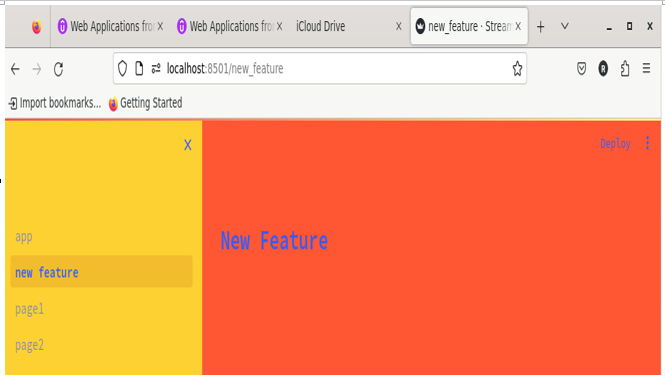
Figure 14.25: The pages in the sidebar are in alphabetical order
We can see that the pages in the sidebar are ordered alphabetically. If we want to change the order of the pages, we must change their names in a specific way.
In the terminal, write the following:
mv page1.py 01_page1.py
In this way, we renamed the old page1.py to 01_page1.py.
Similarly, we can rename the old page2.py to 02_page2.py and the old new_feature.py to 03_new_feature.py:
mv page2.py 02_page2.py
mv new_feature.py 03_new_feature.py
If we check our browser now, we’ll see that the page order is different:

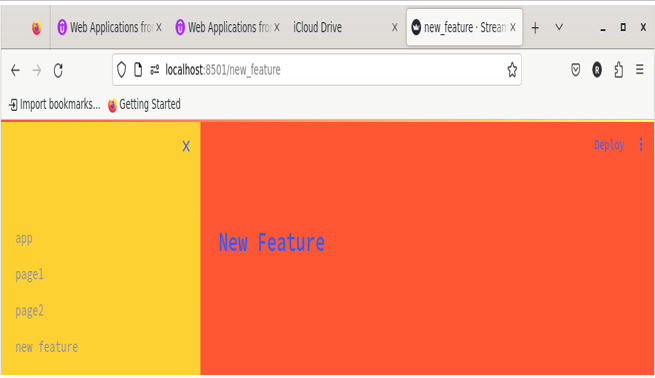
Figure 14.26: The pages in the sidebar now follow a customized order
The order of the pages in the sidebar now follows the changes we applied to the files since we placed 01, 02, and 03 at the beginning of their names.
As we can see, Streamlit is very smart since it doesn’t put the numeration at the beginning of the page names, only their real names.
If we check the address bar of the browser shown in Figure 14.26, we’ll see that the new feature page URL is localhost:8501/new_feature. So, Streamlit uses the page names to change the URL accordingly.



